こんにちは、Zakkyです。今回のブログでは文書を構成する基本タグである、改行タグ、段落タグ、見出しタグについて説明しようと思います。
改行を表すbrタグ
ソースコード中で改行しても、Webページ上では改行されない。
改行を表示したいときにはbrタグを記述する。
まずは今回使うソースコードを紹介します。コピペできるはずなので皆さんも僕と一緒に手を動かしてみましょう!これは僕がこのブログを運営する際に最初に執筆した記事の抜粋です。実際の記事はこちらからお読みください
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sample</title>
</head>
<body>
こんにちは、Zakkyです。大学生によるコーディングblog の初投稿を見に来てくださりありがとうございます。
学生生活も折り返しを迎え、新しいことを始めてみたいと考え、ブログ執筆活動を始めることを決意しました。
今までの経歴はざっくりとこんな感じです。
長崎県で生まれ、地元の中学、高校に進学し、現在九州大学の4年生です。今春から同大学院に進学予定です。
好きな言葉は「成功者とは人を最も喜ばせた人間である」です。
この言葉は確か、名著である「夢をかなえるゾウ」の中に出てくる言葉です。人間関係やビジネスがうまくいくかどうかの境目は、それに関わるすべての人に喜びがあるかどうかであり、自分の周りにいる人や社会に喜んでもらえることをすることで、自分自身にも喜びが返ってくる。ということを意味していて、自分自身の考えに似ているなと思いました。
</body>
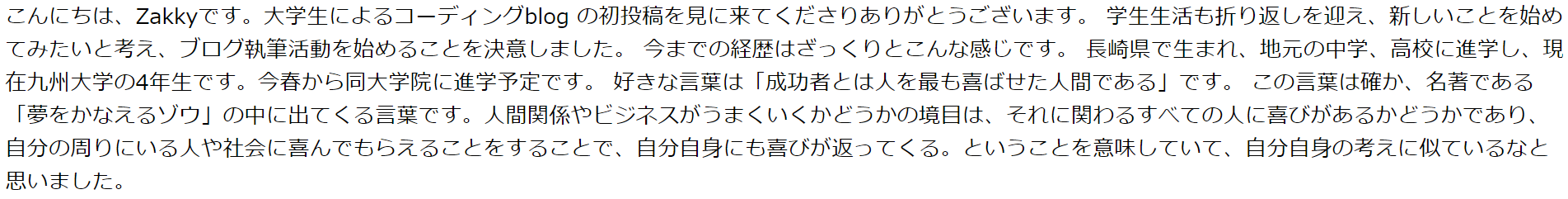
</html>ソースコード内では改行及び段落分けを行っています。では実際の出力結果を見てみましょう。

このことから、ソースコード中で改行しても、Webページ上では改行されないことがわかります。そこでHTMLファイルでは改行を表すタグとしてbrタグを使います。
先ほど示したソースコード中の改行したい位置にbrタグを付けます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sample</title>
</head>
<body>
こんにちは、Zakkyです。大学生によるコーディングblog の初投稿を見に来てくださりありがとうございます。<br>
学生生活も折り返しを迎え、新しいことを始めてみたいと考え、ブログ執筆活動を始めることを決意しました。<br>
今までの経歴はざっくりとこんな感じです。<br>
長崎県で生まれ、地元の中学、高校に進学し、現在九州大学の4年生です。今春から同大学院に進学予定です。<br>
好きな言葉は「成功者とは人を最も喜ばせた人間である」です。<br>
この言葉は確か、名著である「夢をかなえるゾウ」の中に出てくる言葉です。人間関係やビジネスがうまくいくかどうかの境目は、それに関わるすべての人に喜びがあるかどうかであり、自分の周りにいる人や社会に喜んでもらえることをすることで、自分自身にも喜びが返ってくる。ということを意味していて、自分自身の考えに似ているなと思いました。
</body>
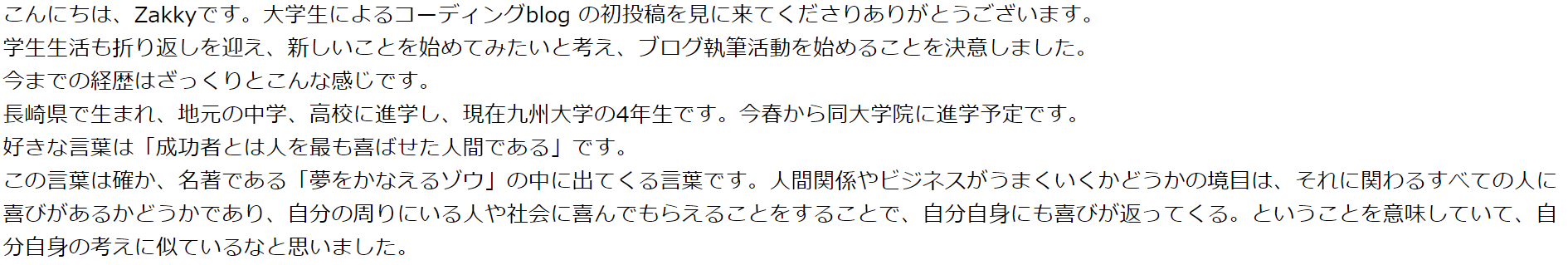
</html>では同様にブラウザでの実行結果を見ていきましょう。

しっかりとブラウザ中で改行ができています。このようにしてbrタグを用いることで改行ができます。しかしながら段落分けはまだされていません。したがって段落分けをするタグも見ていきましょう。
段落を表すpタグ
段落を表すにはpタグを使う。
pタグの前後は改行されて表示される。
早速先ほどのソースコード中の各段落をpタグで囲んで、ブラウザで表示させてみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sample</title>
</head>
<body>
<p>
こんにちは、Zakkyです。大学生によるコーディングblog の初投稿を見に来てくださりありがとうございます。<br>
学生生活も折り返しを迎え、新しいことを始めてみたいと考え、ブログ執筆活動を始めることを決意しました。
</p>
<p>
今までの経歴はざっくりとこんな感じです。<br>
長崎県で生まれ、地元の中学、高校に進学し、現在九州大学の4年生です。今春から同大学院に進学予定です。
</p>
<p>
好きな言葉は「成功者とは人を最も喜ばせた人間である」です。<br>
この言葉は確か、名著である「夢をかなえるゾウ」の中に出てくる言葉です。人間関係やビジネスがうまくいくかどうかの境目は、それに関わるすべての人に喜びがあるかどうかであり、自分の周りにいる人や社会に喜んでもらえることをすることで、自分自身にも喜びが返ってくる。ということを意味していて、自分自身の考えに似ているなと思いました。
</p>
</body>
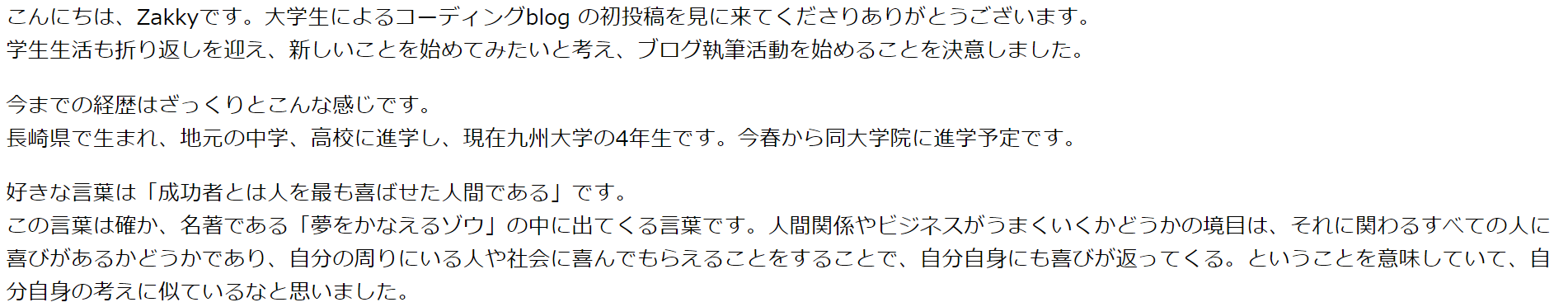
</html>ポイントにもあるようにpタグの前後は改行されて表示されるため、各段落の最後の行のbrタグは消去しています。ではブラウザ上でどのように表示されるのか見ていきましょう。

改行に加えて、pタグを段落の始まりと終わりにつけることで段落分けもされています。
見出しを表すhタグ
見出しを表すにはhタグで囲む。
見出しはh1~h6まで6段階ある。
最後に見出しを表すタグについて紹介したいと思います。自己紹介文の冒頭に「introduction」という題名を追加しh1タグで囲みたいと思います。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sample</title>
</head>
<body>
<h1>introduction</h1>
<p>
こんにちは、Zakkyです。大学生によるコーディングblog の初投稿を見に来てくださりありがとうございます。<br>
学生生活も折り返しを迎え、新しいことを始めてみたいと考え、ブログ執筆活動を始めることを決意しました。
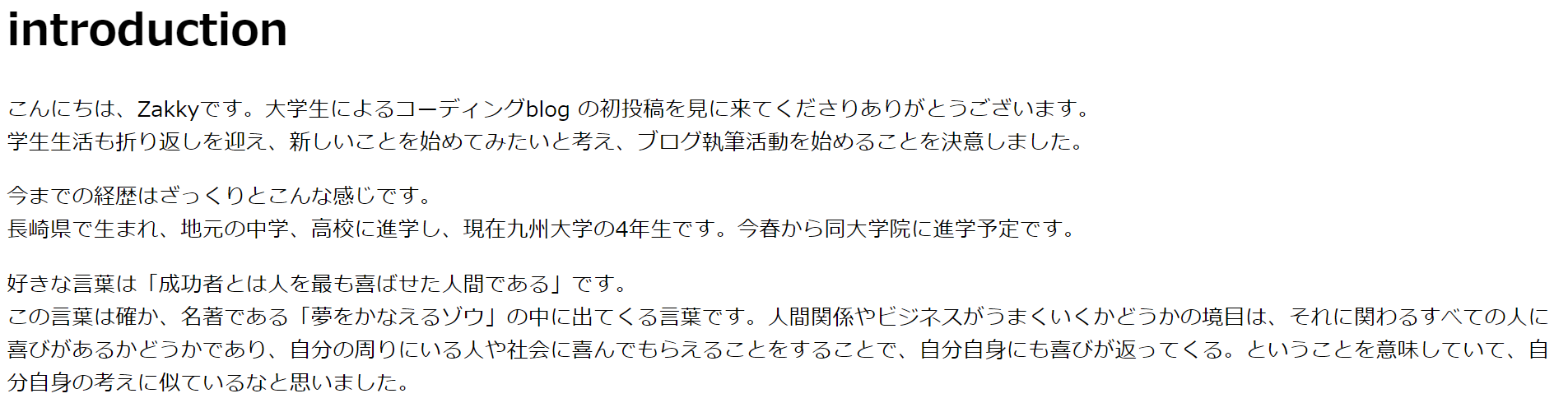
</p>それではブラウザでどのように表示されるのか見てみましょう。

しっかりと見出しが表示されました。
以上3つのタグがHTML中の文書を構成する基本タグです。しっかりと押さえておきたいですね。
最後まで読んでくださった皆様、ありがとうございました。
twitterのフォローはこちらから!@codingblogg
また次の投稿でお会いしましょう!




コメント