皆さんこんにちは、Zakkyです。今回のブログではWeb制作、コーディング初学者の方が詰まりがちな、「margin」と「padding」の違いについて解説していこうと思います。(HTMLやCSS初学者必見のページ:HTML,CSSとははこちらです!是非ご覧ください。)
margin,paddingについて(導入)
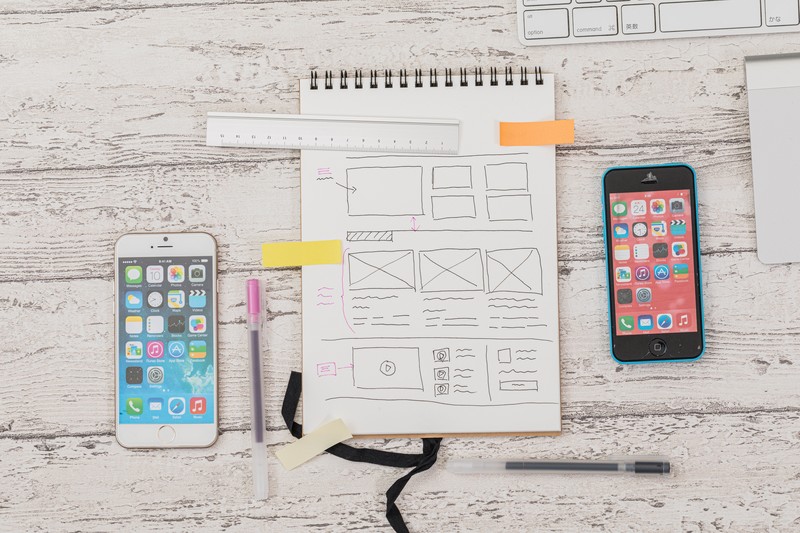
今述べたようにCSSで余白を設定するプロパティはmargin(マージン)とpadding(パッディング)の2種類があります。それぞれ、外余白と内余白と言葉では説明できます。実際にコードを書いて両者の違いを確認していきましょう!今回は簡単のため、以下のようにdiv要素の中に画像を挿入したHTMLコードおよび見やすくするためのcssを書きました。今回はclass=”mainvisual”のdivタグ(赤色の破線)にcssレイアウトを施します。mainvisualのdivタグの大きさは画像サイズとあらかじめ同じにしておきました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./test.css">
<title>test</title>
</head>
<body>
<div class="container">
<div class="mainvisual">
<img src="../test.png" alt="テスト用写真">
</div>
</div>
</body>
</html>@charset "UTF=8";
.container{
border: solid 5px;
}
.mainvisual{
width: 456px;
height: 303px;
border: dotted 5px red;
}出力結果は下のように画像が出力されました。

・marginプロパティについて
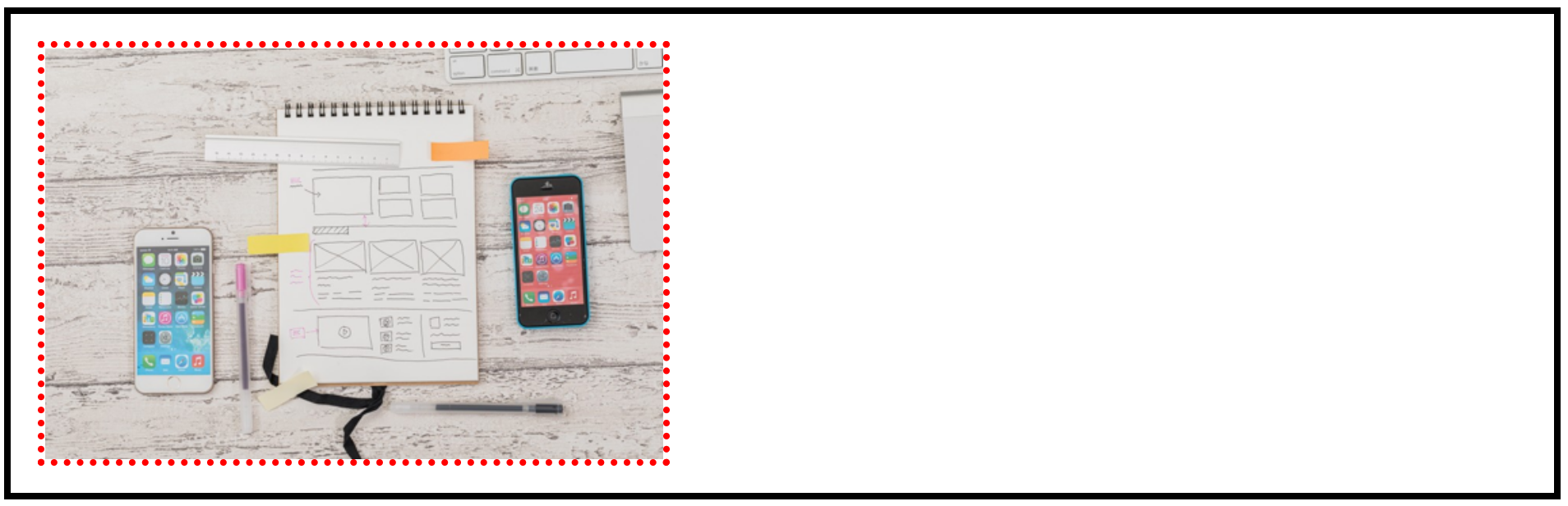
上のcssファイルにmarginプロパティ(簡単のため上下左右に30pxのmarginを設定)を適用させます(最後の行が追加されました。)。mainviual以上の数行のコードは全く同じです。
.mainvisual{
width: 456px;
height: 303px;
border: dotted 5px red;
margin: 20px;
}出力結果は下のように画像が出力されました。

・paddingプロパティについて
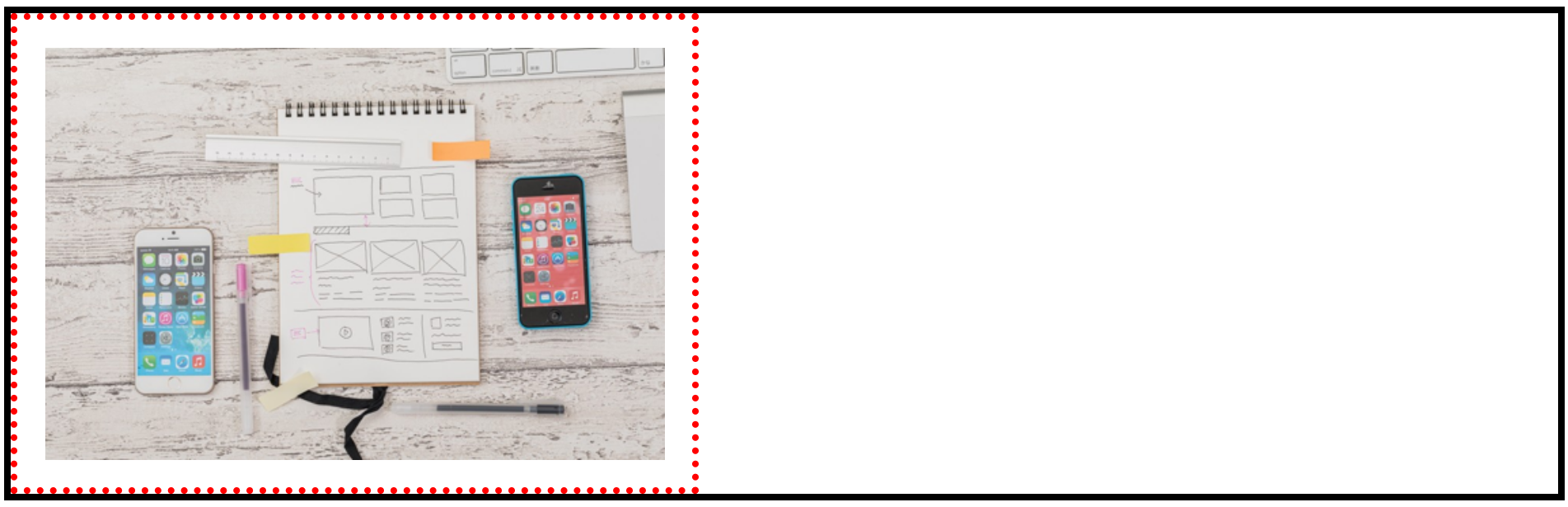
上のcssファイルにpaddingプロパティ(最後の行が追加されました。)。marginプロパティと比較できるようにこちらも上下左右に30pxのpaddingを設定しました。
.mainvisual{
width: 456px;
height: 303px;
border: dotted 2px red;
padding: 20px;
}出力は以下のようになりました。

まとめ
赤破線のボックス境界に対して、外側に余白を作るのが外余白、いわゆるmarginプロパティです。一方で赤破線のボックス境界に対して内側に余白を作るのが内余白、いわゆるpaddingプロパティです。
最後まで読んでくださった皆様、ありがとうございました。




コメント