こんにちは、Zakkyです。今回はリストタグと同様にコンテンツを整理して表示する方法として用いられるテーブル(表)表示タグについて説明します。
リストタグの解説はこちらです

Webページにおいてはシステム画面で多用されます。プログラマ志望の方は最終的にシステムの画面を作成するためにHTMLのテーブル表示タグを記述することが多くなってきます。今のうちからしっかりと基本をマスターしていきましょう!
・セルをtdタグで囲む
・複数のtdタグをtrタグで囲むことで行になる
・行であるtrタグを積み重ねることでテーブルとなる
表に関する用語

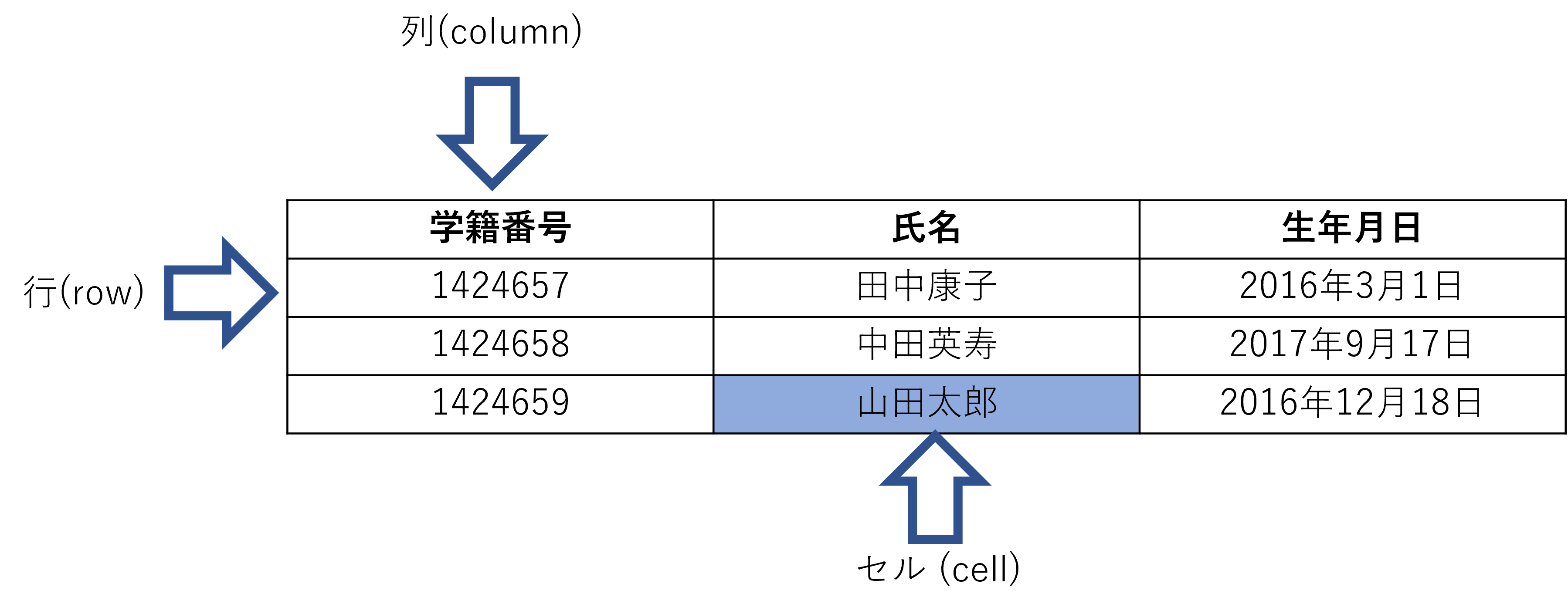
上の図を参照品がら説明していきます。この表はある大学の学生情報だとしましょう。
表を縦に見たひとつひとつを列(column)と呼び、一方表を横に見たひとつひとつを行(row)と呼びます。また、ひとつひとつの区切られた領域をセル(cell)といいます。1行1列目のセルに書かれているの文字列は「学籍番号」といった雰囲気です。
テーブル表示の基本
それではHTMLを記述して上の表を作成してみましょう。今回もサンプルコードをコピーできるようになっているので是非皆さんも手を動かしてみてください。こちらがサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テーブル表示タグの基本</title>
</head>
<body>
<h1>学生リスト</h1>
<table border="1">
<tr>
<td>学籍番号</td>
<td>氏名</td>
<td>生年月日</td>
</tr>
<tr>
<td>1524657</td>
<td>田中康子</td>
<td>2016年3月1日</td>
</tr>
<tr>
<td>1524658</td>
<td>中田英寿</td>
<td>2017年9月17日</td>
</tr>
<tr>
<td>1524659</td>
<td>山田太郎</td>
<td>2016年12月18日</td>
</tr>
</table>
</body>
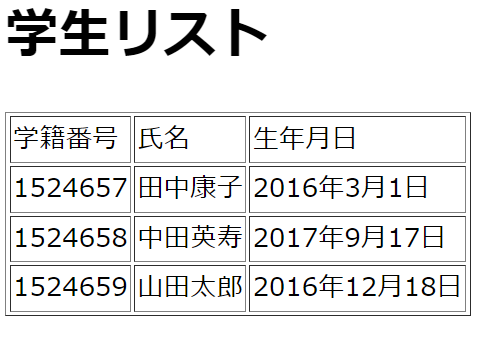
</html>ブラウザ上での出力結果は以下のようになります。

HTMLでテーブル(表)を作成する場合の考え方の基本はセルです。ひとつひとつのセルをtdタグで囲みます。
<td>学籍番号</td>
<td>氏名</td>
<td>生年月日</td>これで3つのセルができたことになります。(このままではバラバラで行として並んでいません。)
tdタグで囲むことができたので今度はそれらをまとめて一つの行にしていきましょう。その役割を担うのがtrタグです。
<tr>
<td>学籍番号</td>
<td>氏名</td>
<td>生年月日</td>
</tr>学籍番号、氏名、生年月日というtdタグ全体をtrタグで囲みます。これで一つの行の出来上がりです。これを繰り返すことで行が積みあがっていきます。その繰り返したtrタグ全体を、表を表すtableタグで囲むことでテーブル表示の完成です。(サンプルコード参照)
これまでのことをもう一度まとめておくと以下のようになります。
・セルをtdタグで囲む
・複数のtdタグをtrタグで囲むことで行になる
・行であるtrタグを積み重ねることでテーブルとなる
それでは次回のブログで会いましょう!





コメント