こんにちは、Zakkyです。今回は「リスト」コンテンツの構造を表すためのタグを紹介します。HTML文書を記述する際に、リスト表示というのは非常に多用されます。その理由としてはCSSと組み合わせることで、リストは、表やナビゲーションのように様々な表示方法をとることができるからです。そんなリスト表示の基本を皆さんと一緒に学びたいと思います。
基本的なリスト表示のタグ
一般的なリストはliタグのリスト全体をulタグで囲む。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>listタグ</title>
</head>
<body>
<h1>九州の県リスト</h1>
<ul>
<li>福岡県</li>
<li>佐賀県</li>
<li>長崎県</li>
<li>大分県</li>
<li>熊本県</li>
<li>宮崎県</li>
<li>鹿児島県</li>
<li>沖縄県</li>
</ul>
</body>
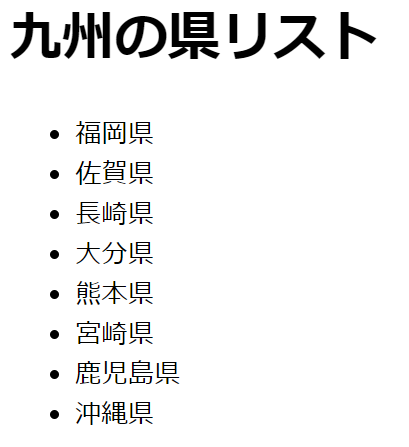
</html>ブラウザでの出力結果はこのようになります。

ソースコードにもある様に、リストを表示させるにはulとliタグを組み合わせて使います。まず始めにliタグでリストの1行分を囲みます。このliタグで囲まれたものは任意の数だけ記述することができます。これらのliタグ全体をさらにulタグで囲んでリスト表示の完成です。どちらか一方の記述を忘れてしまうと、リスト表示にならないので注意が必要です。
番号付きリスト
開始番号を指定するにはstart属性を使用する。
番号をカウントダウン形式で表示するにはreversed属性を使う。
<ol>
<li>福岡県</li>
<li>佐賀県</li>
<li>長崎県</li>
<li>大分県</li>
<li>熊本県</li>
<li>宮崎県</li>
<li>鹿児島県</li>
<li>沖縄県</li>
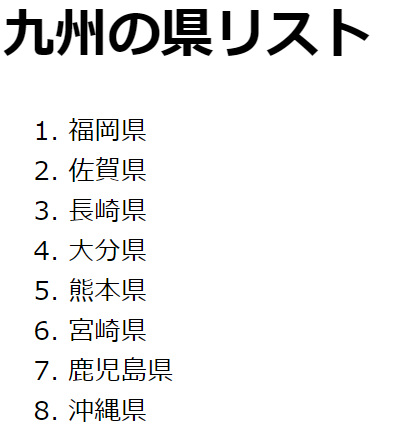
</ol>ブラウザでの出力結果はこのようになり、番号付きリストを表示することができました。

このようにolタグを用いることでリストに番号が振られますが、開始番号を指定することができます(デフォルトでは1から始まるようになっています。)。ol開始タグを
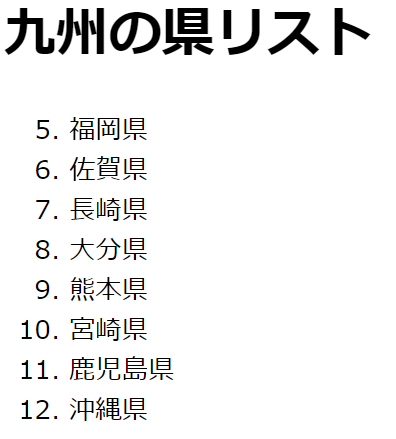
<ol start="5">とすることで番号を5から始めることができます。

また、同じようにこの番号をカウントダウン形式で表示させたい場合はreversed属性を指定することで表示させることができます。
説明リストの表示
dtタグとddタグが記載された全体をdlタグで囲む。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>説明リスト</title>
</head>
<body>
<dl>
<dt>諸行無常</dt>
<dd>この世の万物は常に変化して、ほんのしばらくもとどまるものはないこと。</dd>
<dt>森羅万象 </dt>
<dd>天地間に存在する、数限りないすべてのもの(万物)や事象。</dd>
<dt>風林火山</dt>
<dd>戦いにおける四つの心構えを述べた語。</dd>
<dt>温故知新</dt>
<dd>前に学んだことや昔の事柄をもう一度調べたり考えたりして、新たな道理や知識を見い出し自分のものとすること。</dd>
</dl>
</body>
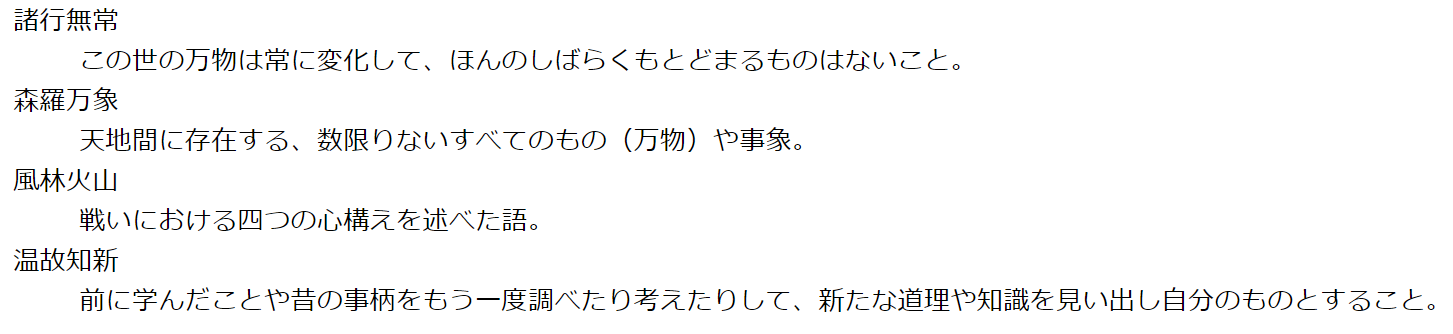
</html>用語にあたる文字列をdtタグで囲み、その説明にあたる文章をddタグで囲みます。dtとddタグのセット全体をdlタグで囲むことで説明リストが表示できます。それではブラウザでの表示を見てみましょう。

基本的な3つのリストの記述方法をマスターして一流コーダーに一歩近づきましょう!
最後までこの記事を読んでくださった皆様、ありがとうございました。
それでは次回のブログで会いましょう!
marginとpaddingについての記事もおすすめです。




コメント